前言
重新安装浏览器,忘记备份了配置文件,导致自定义样式缺失. 在百度和谷歌还有github搜索了很多解决方案,大部分都是基于Windows的,在Mac下面 原生 按钮位置错乱,要不然就没有,整合了网上很多css自己调试的.
垂直标签页
插件市场安装 Sidebery 根据自己喜好配置就可以了.
添加自定义样式文件
新建userChrome.css文件并复制下面代码 粘贴到到文件里
在路径/Users/用户名/Library/Application Support/Firefox/Profiles/「随机字符串」.default 的配置文件夹内建立chrome文件夹
并将文件 userChrome.css 放置到该目录内
#titlebar {
/* 这里的值根据自己的需要进行调试 */
margin-bottom: 5px !important;
}
#sidebar-header {
visibility: collapse !important;
}
#main-window:not([drawtitle="true"]):not([inFullscreen="true"])
#nav-bar {
margin-left : 0 px; /* leftTop drag area */
border-right: 10px solid var(--toolbar-bgcolor);
}
:root[sizemode="maximized"] #nav-bar {
margin-top: 10px !important; /* Top drag area */
margin-left : 0px !important; /* hidden leftTop drag area in Fullscreen mode*/
border-right: 10px solid var(--toolbar-bgcolor);
}
:root[privatebrowsingmode="temporary"] #nav-bar {
border-right: 180px solid var(--toolbar-bgcolor) !important;
}
/* move down to hidden titlebar */
#titlebar {
margin-bottom: 5px !important;
}
:root[sizemode="fullscreen"] #titlebar {
margin-bottom: -25px !important;
}
/* move down 3 button on rightTop */
.titlebar-buttonbox-container {
margin-bottom: -5px !important;
}
:root[sizemode="maximized"] .titlebar-buttonbox-container {
margin-bottom: -15px !important;
}
/* move down private icon */
.private-browsing-indicator {
margin-bottom: -8px !important;
}
:root[sizemode="maximized"] .private-browsing-indicator {
margin-bottom: -18px !important;
}
/* hidden horizontal tabbar on top */
#tabbrowser-tabs[orient="horizontal"] {
visibility: collapse !important;
}
#alltabs-button {
display: none;
}
#sidebar-box[sidebarcommand="_0ad88674-2b41-4cfb-99e3-e206c74a0076_-sidebar-action"]
开启自定义样式支持
在浏览器地址栏 输入 about:config 点击确定 然后查找 toolkit.legacyUserProfileCustomizations.stylesheets 属性值设置为true
重启浏览器后生效
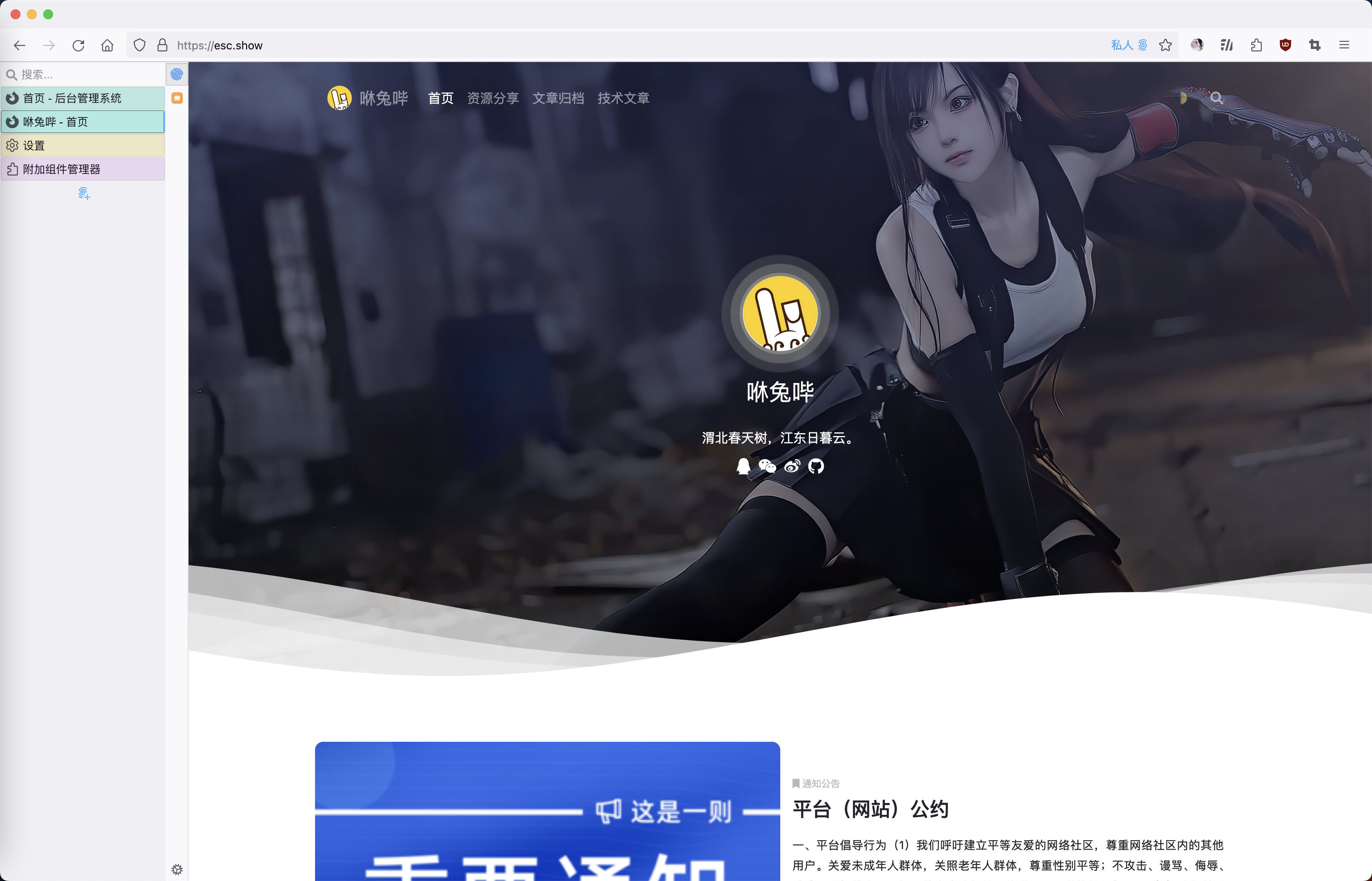
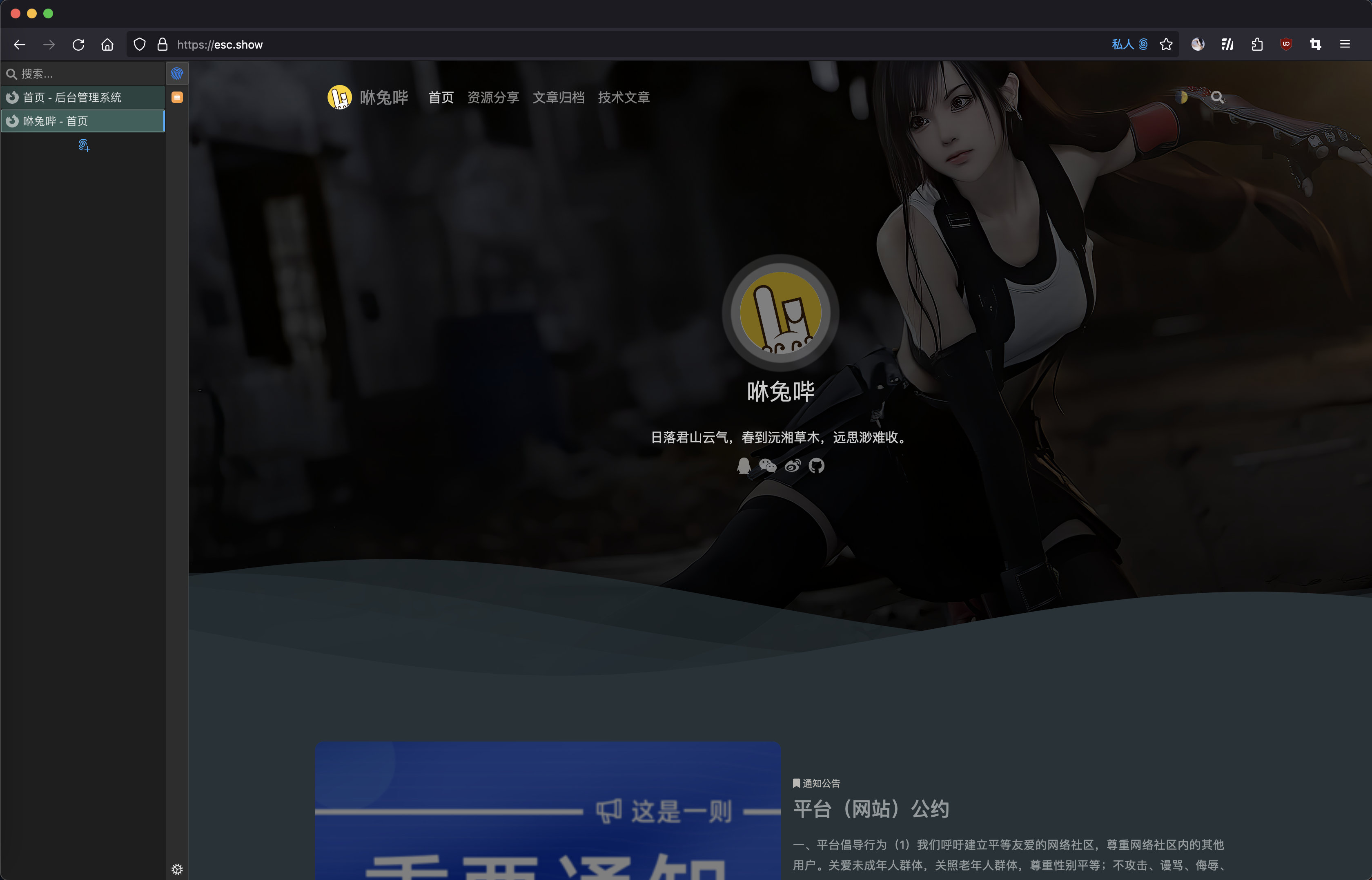
效果图


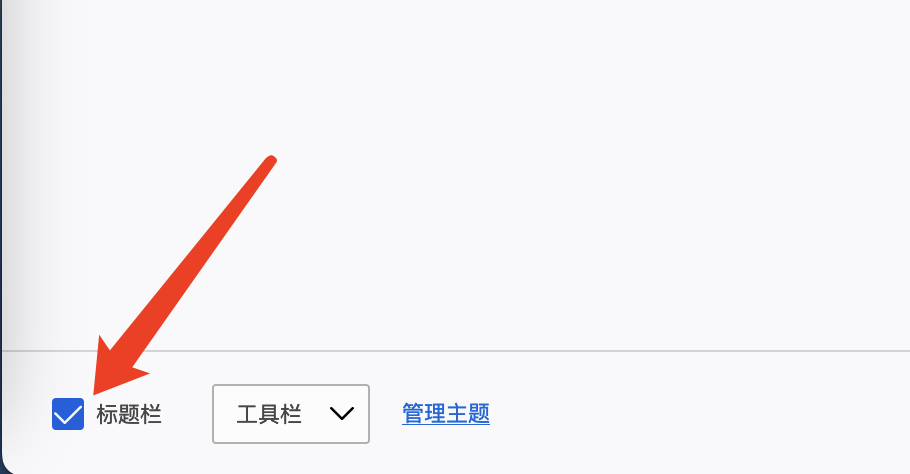
2024/06/13最新更新 只需要 使用下面的Css样式 然后定制工具栏 勾选标题栏就可以了
#sidebar-header {
visibility: collapse !important;
}
#sidebar-close {
visibility: collapse;
}
/*#alltabs-button {
display: none !important;
}*/
#appmenu-button, #tabbrowser-tabs,.tabbrowser-tab, .tabs-newtab-button {
height:1px !important; display: none !important;
}
#main-window[tabsintitlebar="true"]:not([extradragspace="true"]) #TabsToolbar {
height: 0 !important;
}
#main-window:not([tabsintitlebar="true"]) #TabsToolbar {
visibility: collapse !important;
}
如下图