被隔离在家研究了小说APP的左右滑动翻页效果,找了好多资料也没发现有能直接使用的东西,主要涉及到文本分页到问题,还好是弄出来了 直接上代码吧,比较简单的实现效果,附送一个参考资料.
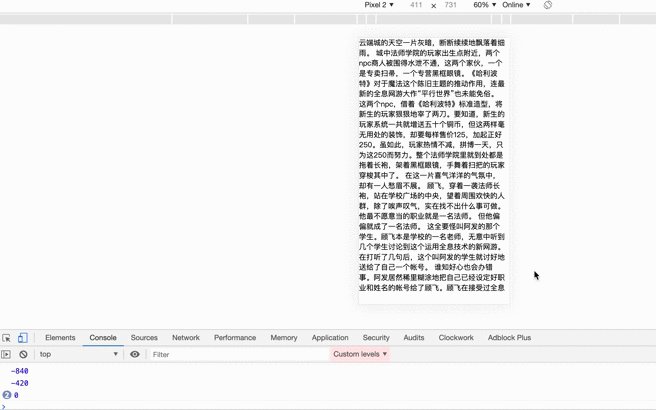
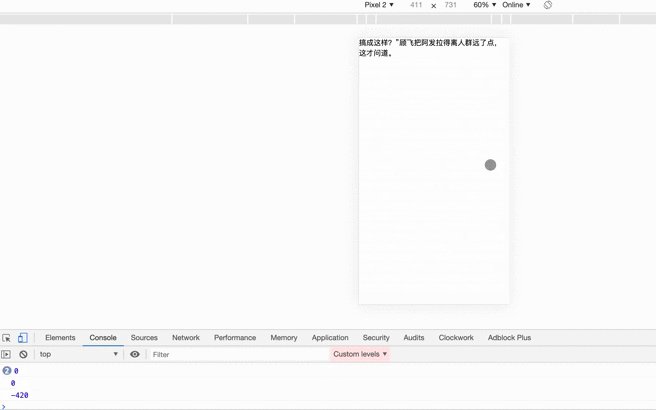
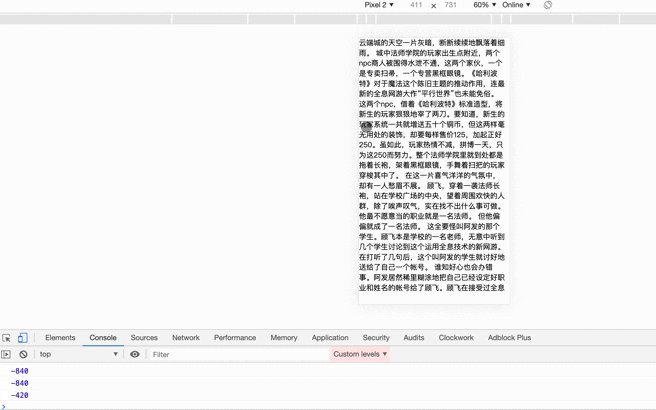
效果如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<title>滑动翻页</title>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=3, minimum-scale=1, user-scalable=no">
</head>
<style type="text/css">
*{
padding: 0;
margin: 0;
text-decoration: none;
user-select: none;
}
#box {
width: 400px;
overflow: hidden;
}
#inner {
font-size: 20px;
height: 700px;
width: 400px;
column-width: 400px;
}
#lc {
position: absolute;
top: 0;
left: 0;
z-index: 10;
width: 30%;
height: 100%;
}
#rc {
position: absolute;
top: 0;
right: 0;
z-index: 10;
width: 30%;
height: 100%;
}
</style>
<body>
<div id="box">
<div id="inner" style="transform:translateX(0px)">
<p>
云端城的天空一片灰暗,断断续续地飘落着细雨。
城中法师学院的玩家出生点附近,两个npc商人被围得水泄不通,这两个家伙,一个是专卖扫帚,一个专营黑框眼镜。《哈利波特》对于魔法这个陈旧主题的推动作用,连最新的全息网游大作“平行世界”也未能免俗。
这两个npc,借着《哈利波特》标准造型,将新生的玩家狠狠地宰了两刀。要知道,新生的玩家系统一共就增送五十个铜币,但这两样毫无用处的装饰,却要每样售价125,加起正好250。虽如此,玩家热情不减,拼博一天,只为这250而努力。整个法师学院里就到处都是拖着长袍,架着黑框眼镜,手舞着扫把的玩家穿梭其中了。
在这一片喜气洋洋的气氛中,却有一人愁眉不展。
顾飞,穿着一袭法师长袍,站在学校广场的中央,望着周围欢快的人群,除了唉声叹气,实在找不出什么事可做。
他最不愿意当的职业就是一名法师。
但他偏偏就成了一名法师。
这全要怪叫阿发的那个学生。顾飞本是学校的一名老师,无意中听到几个学生讨论到这个运用全息技术的新网游。在打听了几句后,这个叫阿发的学生就讨好地送给了自己一个帐号。
谁知好心也会办错事。阿发居然稀里糊涂地把自己已经设定好职业和姓名的帐号给了顾飞。顾飞在接受过全息扫描、身份绑定等操作进入游戏后,才发现这一情况。又偏偏这网游是首次用到全息技术,受到了前所未有的关注。鉴于游戏服务器承载量有限,官方只能限量发送帐号,一个身份只限一个。最终导致顾飞如果想玩这游戏,就只能当这个法师。
望着自己专程买回来的最新的全套全息设备,不玩实在可惜。顾飞最终还是进入了游戏。只可惜,没有选到心中所想的职业,游戏的目的已经完全丧失。此时的顾飞,站在城中已经不知道该干些什么了。
正茫然,突然看到几个法师拖着碎裂的长袍鼻青脸肿地从法师学院的大门外往回跑。顾飞看到其中一个矮小瘦瘦的身影,下意识地喊了出来:“阿发!”
就是这个学生,成绩差,体育差,长相也是普普通通,除了油嘴滑舌没发现啥特长,在学校属于那种姥姥不疼,爷爷不爱的绝对边缘人物。顾飞这个法师帐号就是从他这来的。在游戏里遇见他,顾飞很努力才克制住上去揍他一顿的冲动,毕竟他也不是故意的。更何况,自己还得为人师表。
阿发听到有人叫他,抬头看到顾飞,踉踉跄跄地晃了过来。“老师好!”阿发说。
“行了行了,不用这样。”顾飞连忙道。在游戏里被学生这样问候,实在是其窘无比的一件事。周围许多听到这一声的玩家,都好奇地望了过来。
“你怎么搞成这样?”顾飞把阿发拉得离人群远了点,这才问道。
</p>
</div>
<div id="lc" onclick="pre()"></div>
<div id="rc" onclick="next()"></div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
var page = 1;
function pre() {
var w = parseInt($('#box')[0].scrollWidth / 400);
var prop = parseInt($('#inner')[0].style.transform.replace('translateX(', ""));
console.log(prop)
if (prop === 0) {
alert('已经回到第一页啦');
return false
}
var css = {
"transform":"translateX("+ (prop + 420) +"px)"
}
$('#inner').css(css);
}
function next() {
var ss = parseInt($('#box')[0].scrollWidth / 400);
var prop = parseInt($('#inner')[0].style.transform.replace('translateX(', ""));
console.log(prop)
if (ss === 1) {
alert('已经最后一页了');
return false
}
var css = {
"transform":"translateX("+ (prop-420) +"px)"
}
$('#inner').css(css);
page++;
}
</script>
</body>
</html>