::: hljs-center

:::
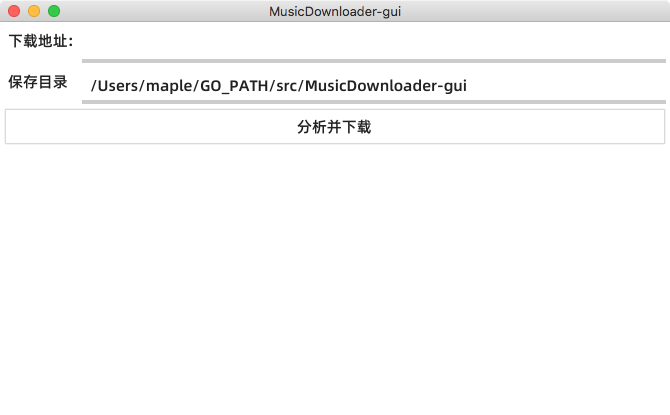
学习完go总琢磨自己做点什么东西玩,发现了fyne这个GUI框架,跟着文档简单弄吧弄吧还可以,但是由于Go的打包都是单文件所以字体文件都不能打包进去于是各种爬帖子,git issuse把方法总结一下
1. 使用os.Setenv
例如下面这样
package main
import (
"fmt"
"os"
)
func init() {
os.Setenv("FYNE_FONT","Alibaba-PuHuiTi-Medium.ttf")
}
func main() {
loadUI()
os.Unsetenv("FYNE_FONT")
}
这种开发调试时可以使用,可以支持中文都显示和输入.但是打包都时候不能把字体打包到二进制 这就很难受了
2. 使用三方库
findfont https://github.com/flopp/go-findfont
看csdn 和其他地方 都提到了这个库用来设置字体
func init() {
fontPaths := findfont.List()
for _, path := range fontPaths {
fmt.Println(path)
//楷体:simkai.ttf
//黑体:simhei.ttf
if strings.Contains(path, "simkai.ttf") {
os.Setenv("FYNE_FONT", path)
break
}
}
}
func main() {
loadUI()
os.Unsetenv("FYNE_FONT")
}
其实这个和第一种方法是差不多的,这种是要提前系统有公用字体,如果考虑跨平台要设置每个平台的默认字体
3. 将字体打包到二进制文件(推荐)
这个不是首创,只是在fyne到issuse中找到到解决方案,感觉还是不错的,但是也有缺点就是打包后文件比较大,调试的时候慢,不过可以结合第一种来,调试的时候不使用,打包的时候在放进去
- 首先安装官方的cmd工具
go get fyne.io/fyne/cmd/fyne
- 验证是否安装成功
fyne
Usage: fyne [command] [parameters], where command is one of:
bundle, get, env, package, install, release, vendor, version or help
...
- 将字体转为go文件
fyne bundle Alibaba-PuHuiTi-Medium.ttf > bundle.go
- 自动写入头
head -n 9 bundle.go
// auto-generated
package main
import "fyne.io/fyne"
var resourceAlibabaPuHuiTiMediumTtf = &fyne.StaticResource{
StaticName: "Alibaba-PuHuiTi-Medium.ttf",
StaticContent: []byte{
打开文件会有一个警告
Warning: the file size is very large文件太大了 不过不用理会
- 创建一个自己的theme (也就是重写theme)
package main
import (
"image/color"
"fyne.io/fyne"
"fyne.io/fyne/theme"
)
type myTheme struct{}
// return bundled font resource
func (myTheme) TextFont() fyne.Resource { return resourceAlibabaPuHuiTiMediumTtf }
func (myTheme) TextBoldFont() fyne.Resource { return resourceAlibabaPuHuiTiMediumTtf }
func (myTheme) BackgroundColor() color.Color { return theme.DarkTheme().BackgroundColor() }
func (myTheme) ButtonColor() color.Color { return theme.DarkTheme().ButtonColor() }
func (myTheme) DisabledButtonColor() color.Color { return theme.DarkTheme().DisabledButtonColor() }
func (myTheme) IconColor() color.Color { return theme.DarkTheme().IconColor() }
func (myTheme) DisabledIconColor() color.Color { return theme.DarkTheme().DisabledIconColor() }
func (myTheme) HyperlinkColor() color.Color { return theme.DarkTheme().HyperlinkColor() }
func (myTheme) TextColor() color.Color { return theme.DarkTheme().TextColor() }
func (myTheme) DisabledTextColor() color.Color { return theme.DarkTheme().DisabledTextColor() }
func (myTheme) HoverColor() color.Color { return theme.DarkTheme().HoverColor() }
func (myTheme) PlaceHolderColor() color.Color { return theme.DarkTheme().PlaceHolderColor() }
func (myTheme) PrimaryColor() color.Color { return theme.DarkTheme().PrimaryColor() }
func (myTheme) FocusColor() color.Color { return theme.DarkTheme().FocusColor() }
func (myTheme) ScrollBarColor() color.Color { return theme.DarkTheme().ScrollBarColor() }
func (myTheme) ShadowColor() color.Color { return theme.DarkTheme().ShadowColor() }
func (myTheme) TextSize() int { return theme.DarkTheme().TextSize() }
func (myTheme) TextItalicFont() fyne.Resource { return theme.DarkTheme().TextItalicFont() }
func (myTheme) TextBoldItalicFont() fyne.Resource { return theme.DarkTheme().TextBoldItalicFont() }
func (myTheme) TextMonospaceFont() fyne.Resource { return theme.DarkTheme().TextMonospaceFont() }
func (myTheme) Padding() int { return theme.DarkTheme().Padding() }
func (myTheme) IconInlineSize() int { return theme.DarkTheme().IconInlineSize() }
func (myTheme) ScrollBarSize() int { return theme.DarkTheme().ScrollBarSize() }
func (myTheme) ScrollBarSmallSize() int { return theme.DarkTheme().ScrollBarSmallSize() }
主要就是重写 func (myTheme) TextFont() fyne.Resource 这个方法 加载自己的字体resourceAlibabaPuHuiTiMediumTtf
- 然后就是在创建的时候使用自己的主题
a := app.New()
a.Settings().SetTheme(&myTheme{})
最后爬解决方案的时候发现一个比较好玩的东西,如果大家对fyne的配色方案不满意的可以自己定义配色方案哦. 附上git地址怎么使用大家自己研究下吧 传送门
文章的解决方案参考的解决方案: 传送门